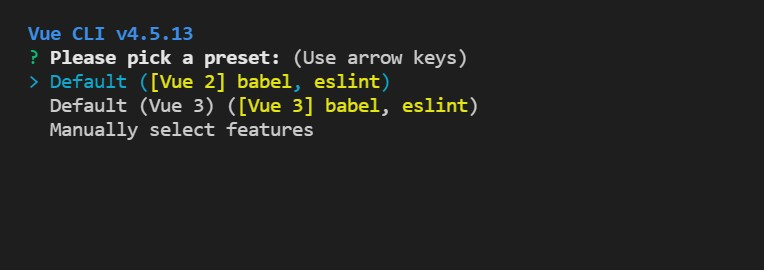
我的編譯器使用vscode在終端機下 vue create XXXX(檔案名稱)即可看到這個畫面 (要先安裝node.js 這邊就不多做贅述了XD)
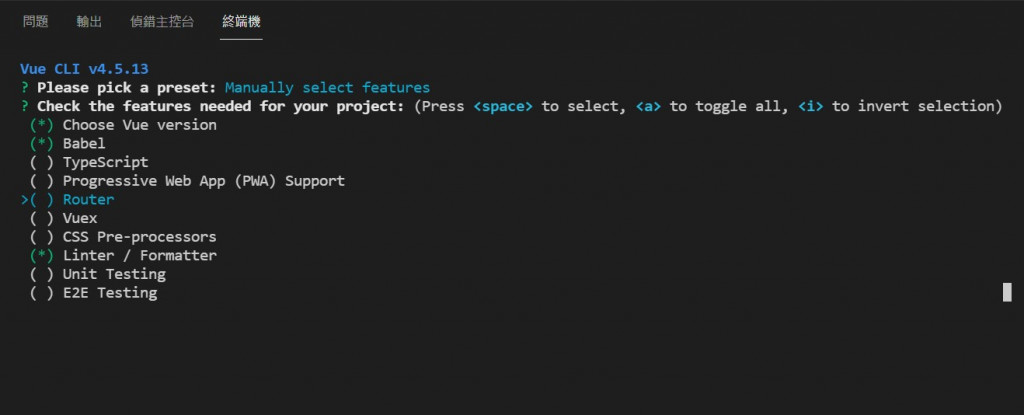
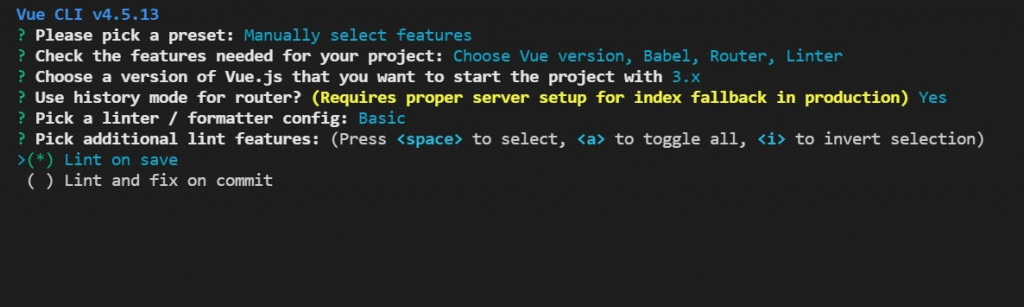
再來這邊選擇 manually select features
把router選起來
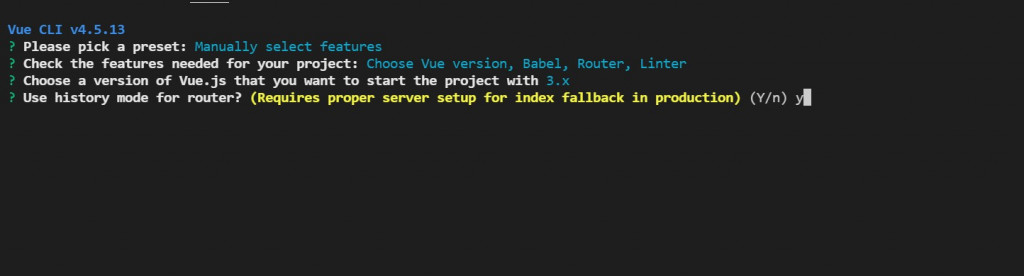
版本選擇vue 3 使用history model(之後會解釋)
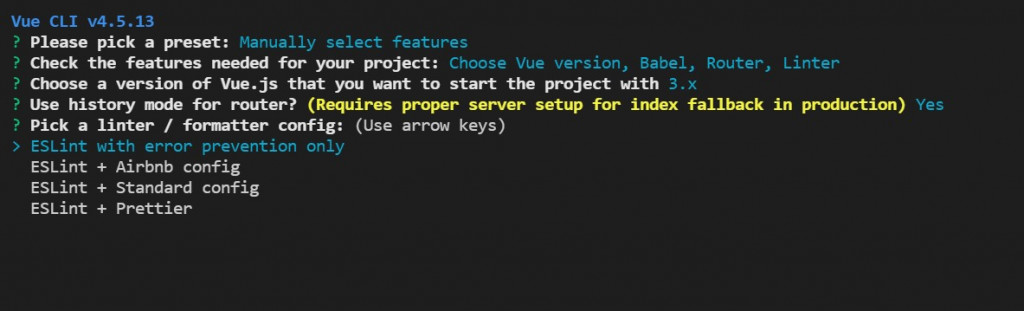
之後選擇ESLint with error prevention only
Lint on save

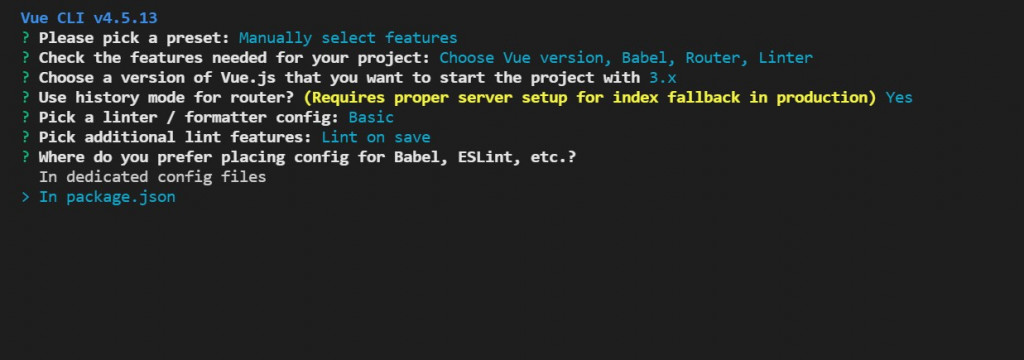
In package.json
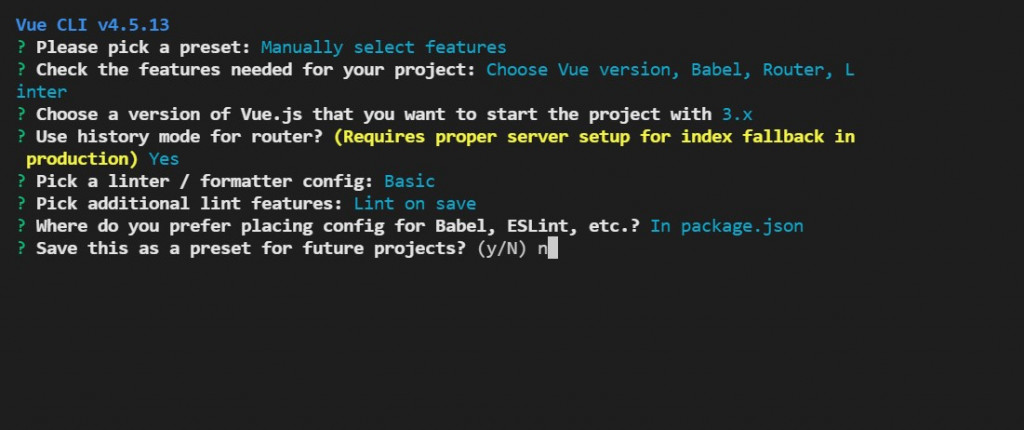
Save this as a preset for feature projects 選擇NO
再來就是等他跑~~~
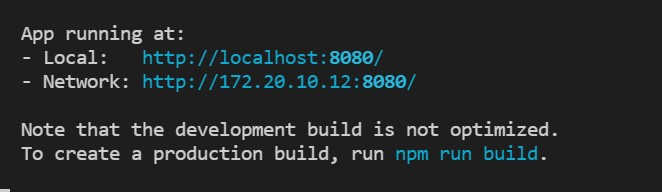
完成後再終端機下這個指令npm run serve (千萬記得要進入剛創好的資料夾否則沒辦法開啟唷!)
預設的port是8080點進去就可以看到初始頁面
嘟嘟嚕這就是初始頁面
接下來讓我們進行一點小改造
把components下的helloword.vue刪除
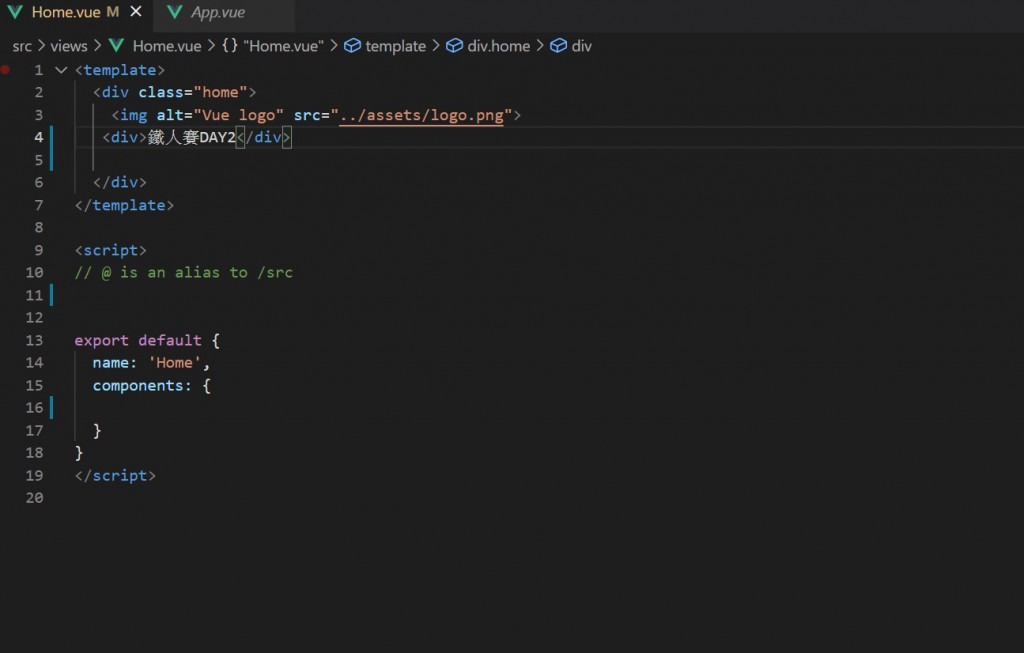
並在views裡的home.vue修改一下

嘟嘟嚕這就是剛開起來頁面的樣式
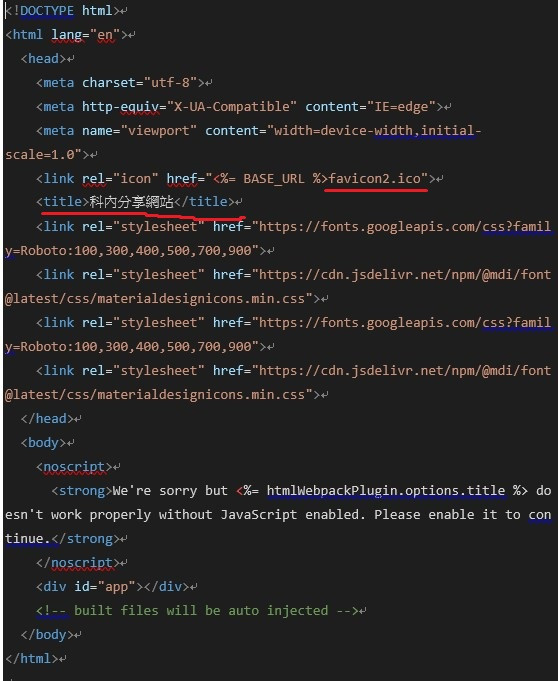
再來去index.html改一下網站的名稱跟網站左上角的icon(將想要的照片存成.ico格式放在原照片路徑即可)
嘟嘟嚕~~~這就是我們現在的網站樣式
今天的部分就差不多這樣了 明天開始先把版面設計好 然後再選擇要使用哪一個前端框架 目前在考慮要用bootstrap或vuetify 那就靜待明天的文章!!!!
我們明天見
